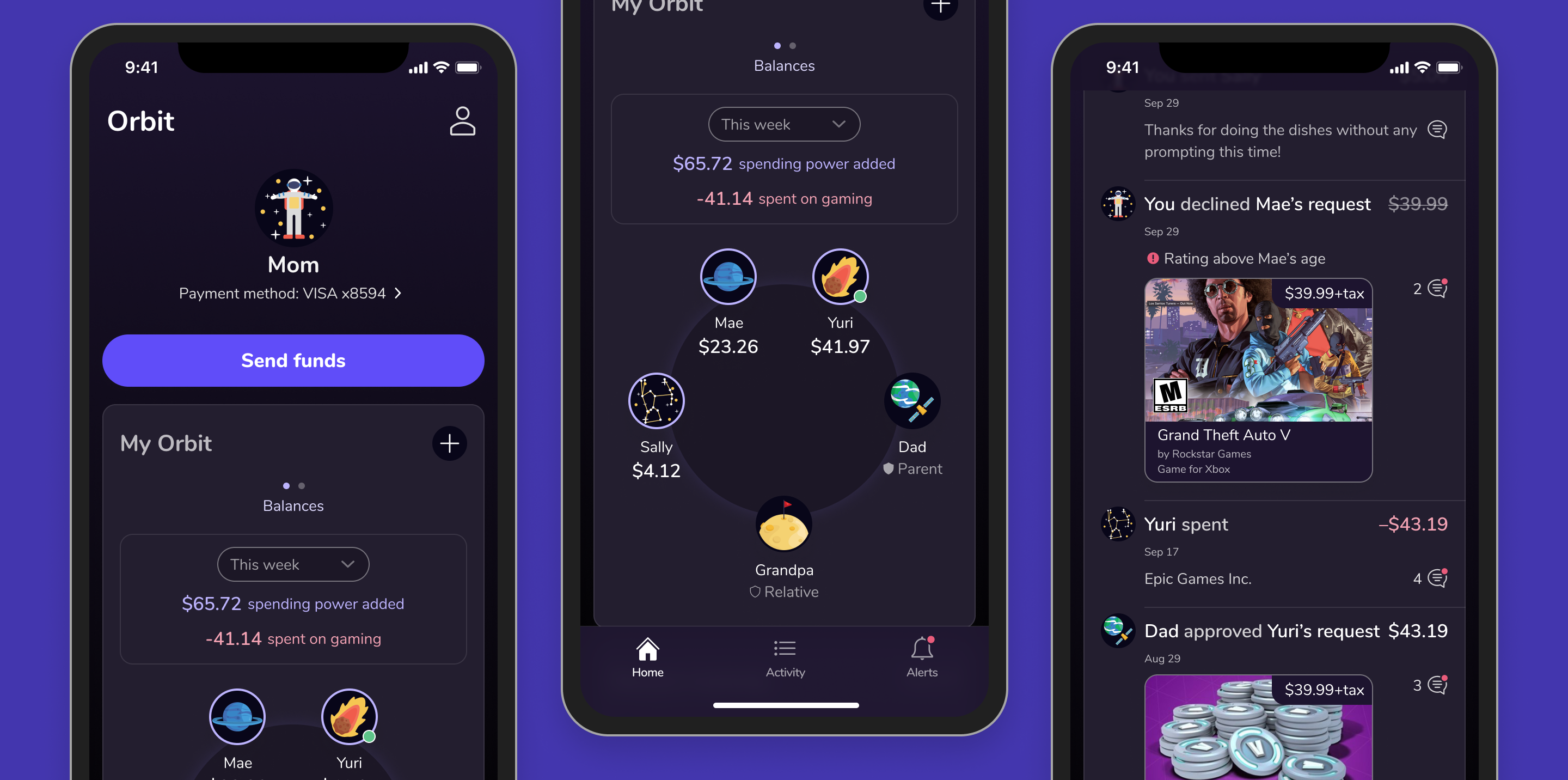
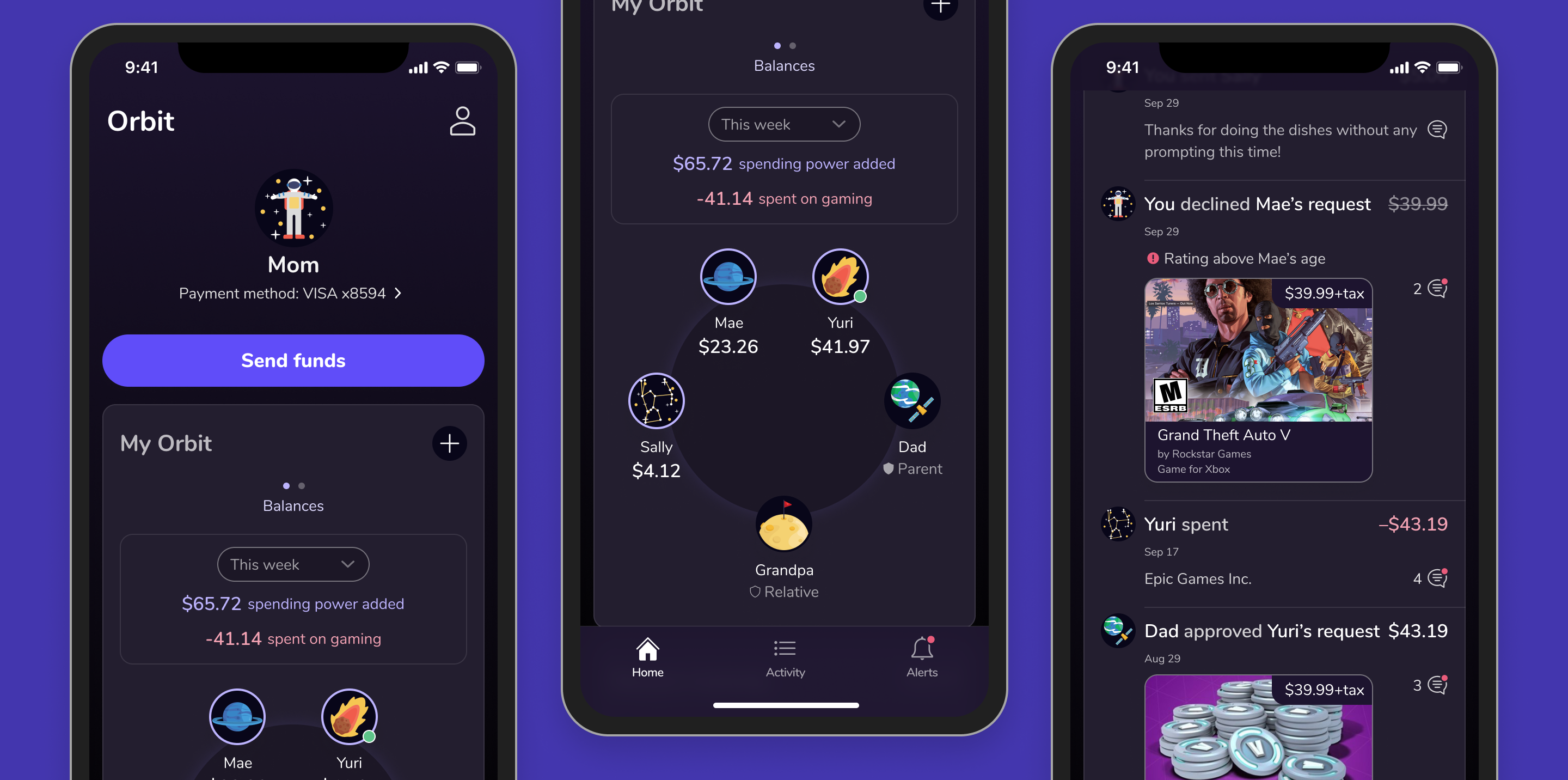
We started with the hypothesis that a single centralized app-based payment system could integrate with multiple gaming platforms, giving family members the ability to seamlessly exchange funds for use on any connected platform. In addition, we could give parents oversight of how funds were being spent, where their children were playing, and perhaps even who they were playing with.
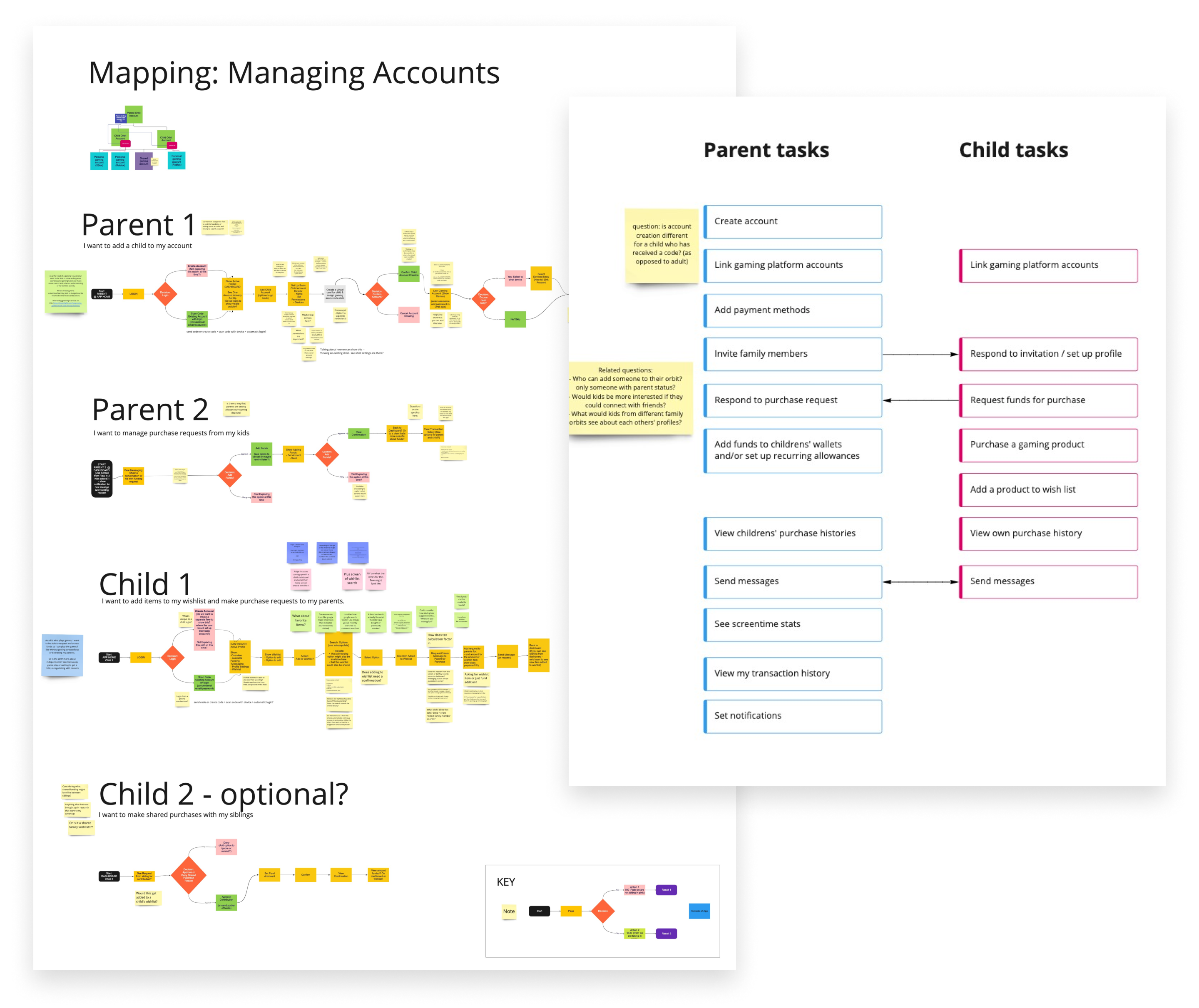
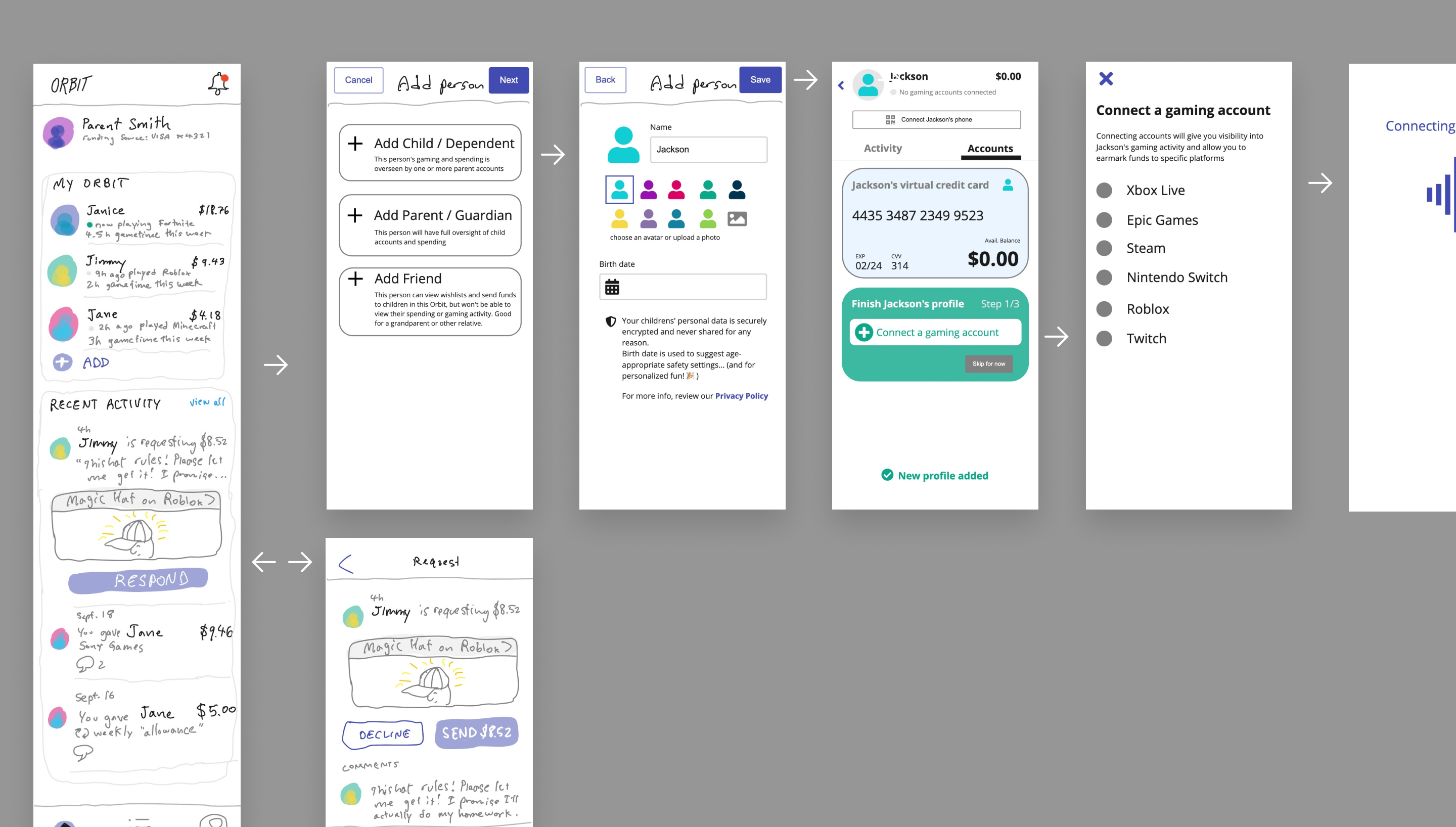
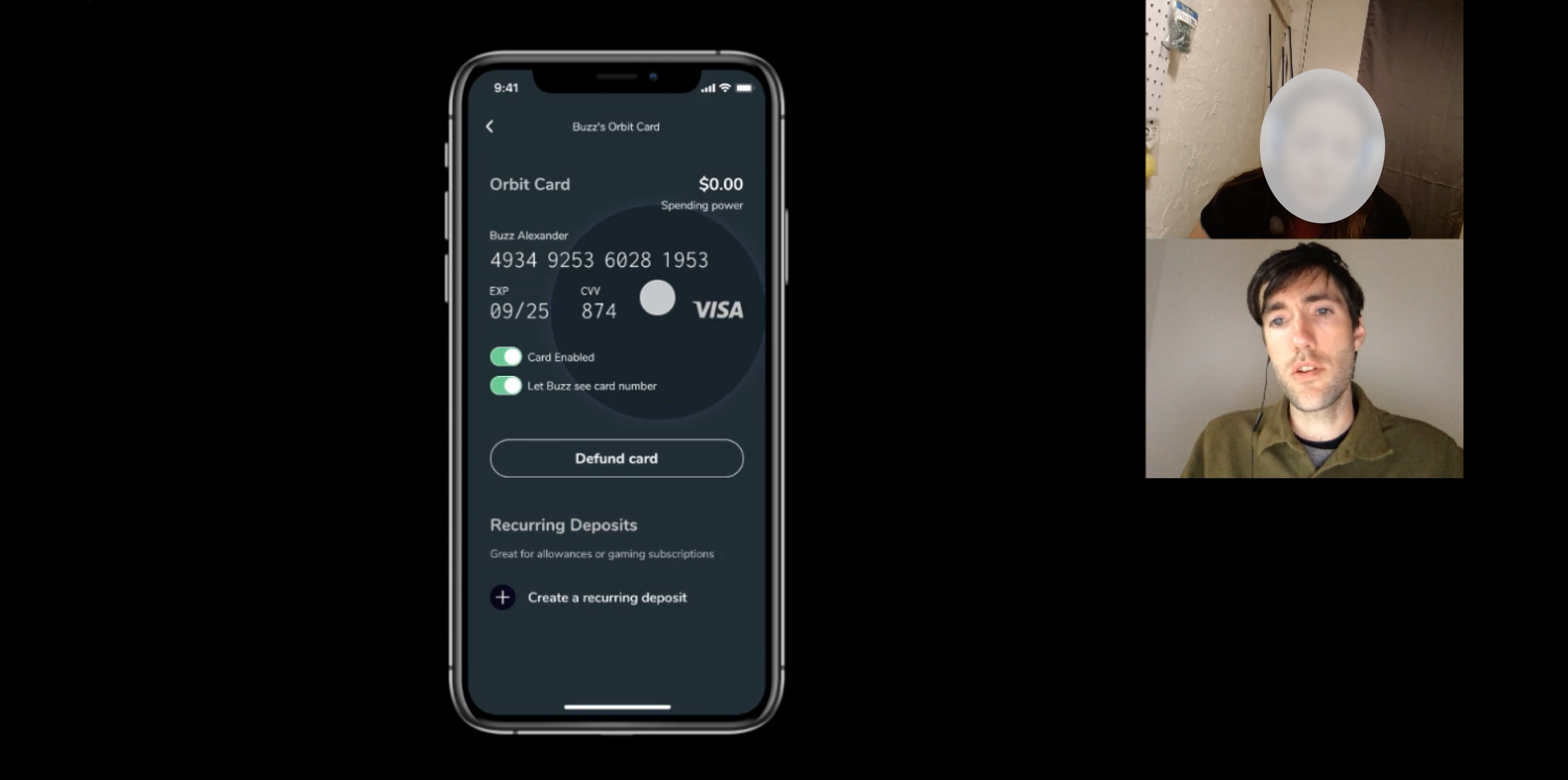
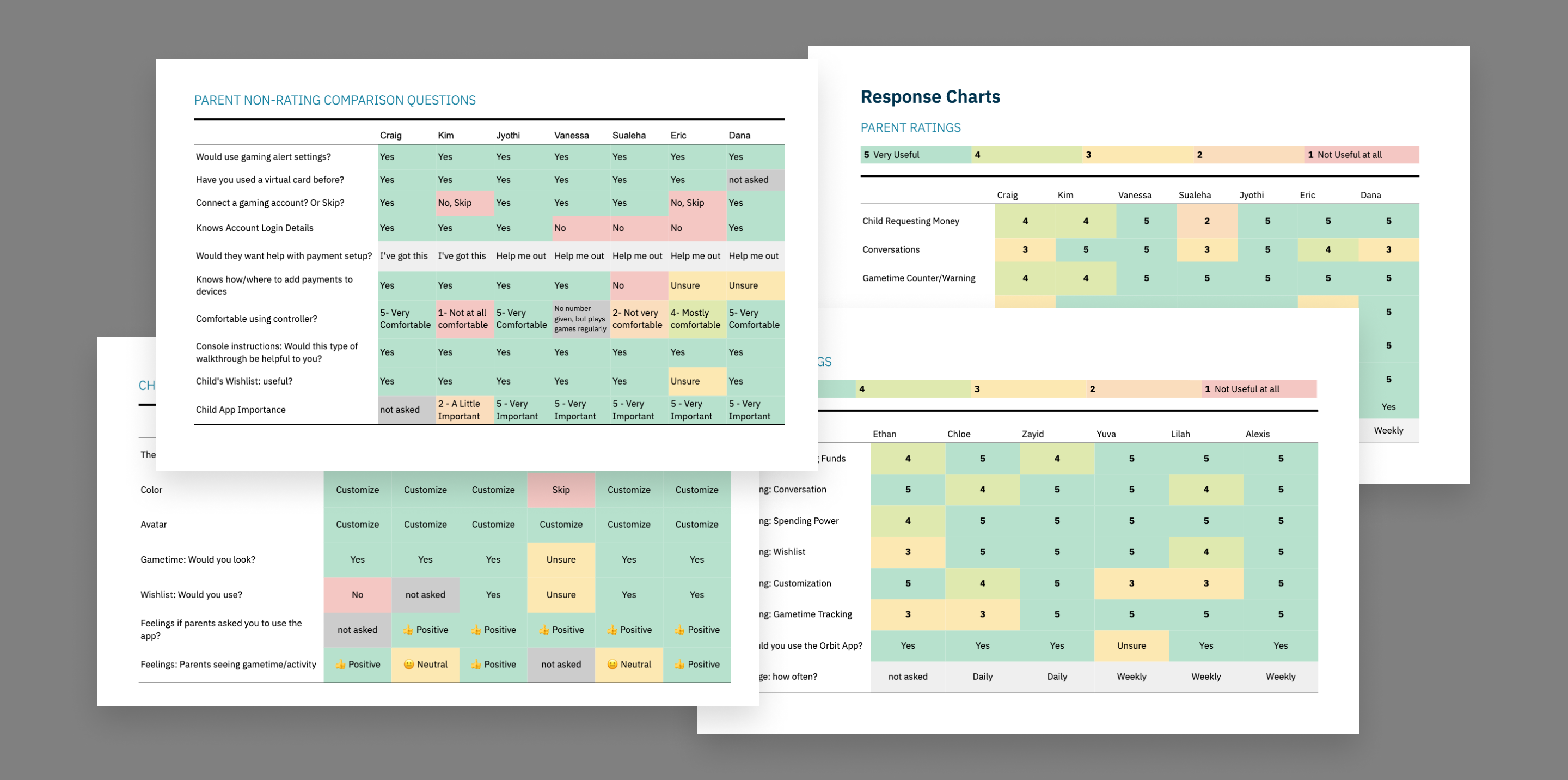
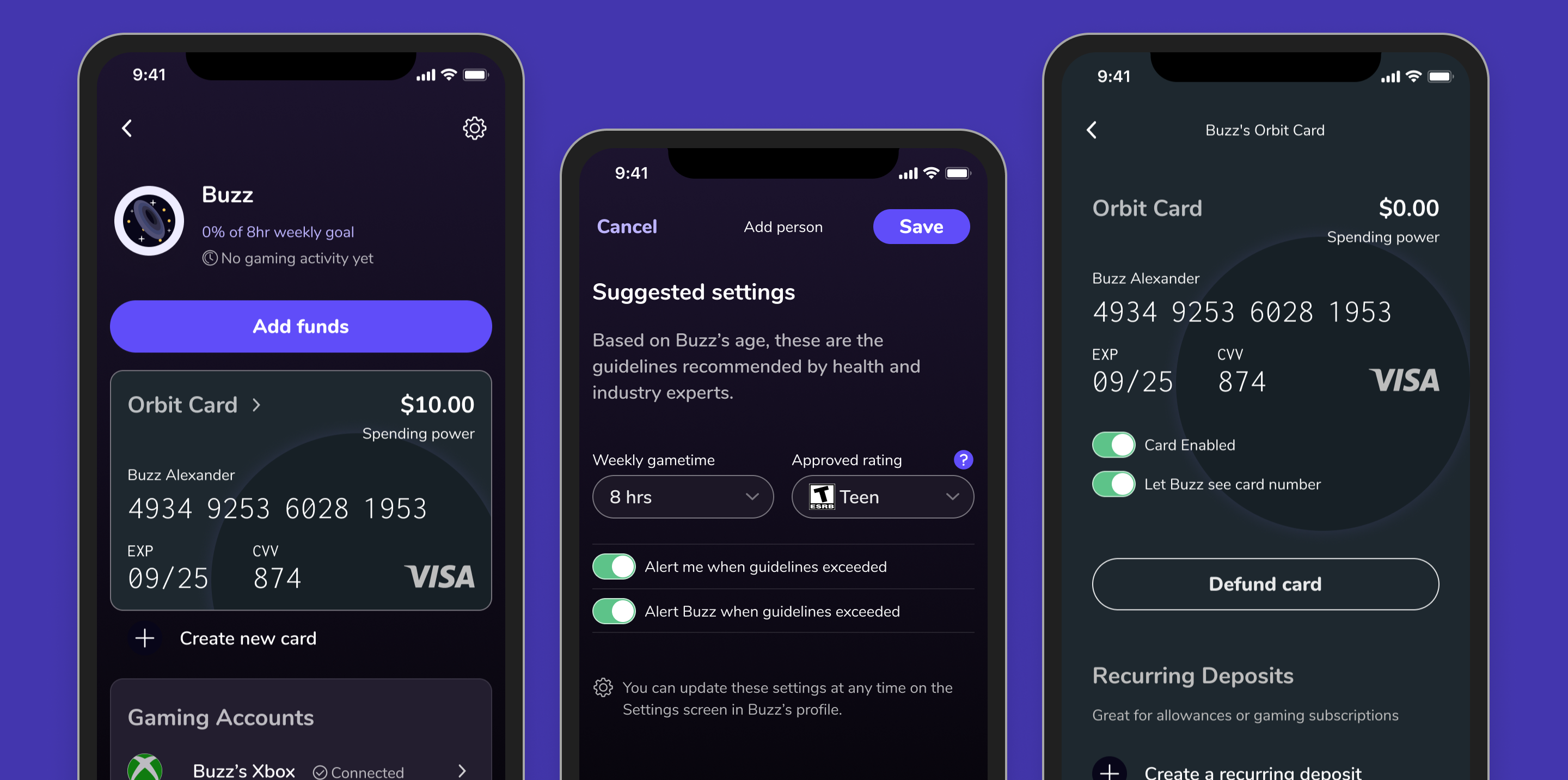
For our first round of user interviews, we asked parents and children around the country questions about their gaming habits and household payment rules, and then we showed them images of a high level concept prototype to solicit feedback. Our goal was to determine whether our problem hypothesis was accurate and whether an app-based solution was desirable. We were skeptical that children would be willing to share the details of their gaming lives with their parents. To our surprise, both child and parent participants were enthusiastic about the idea.