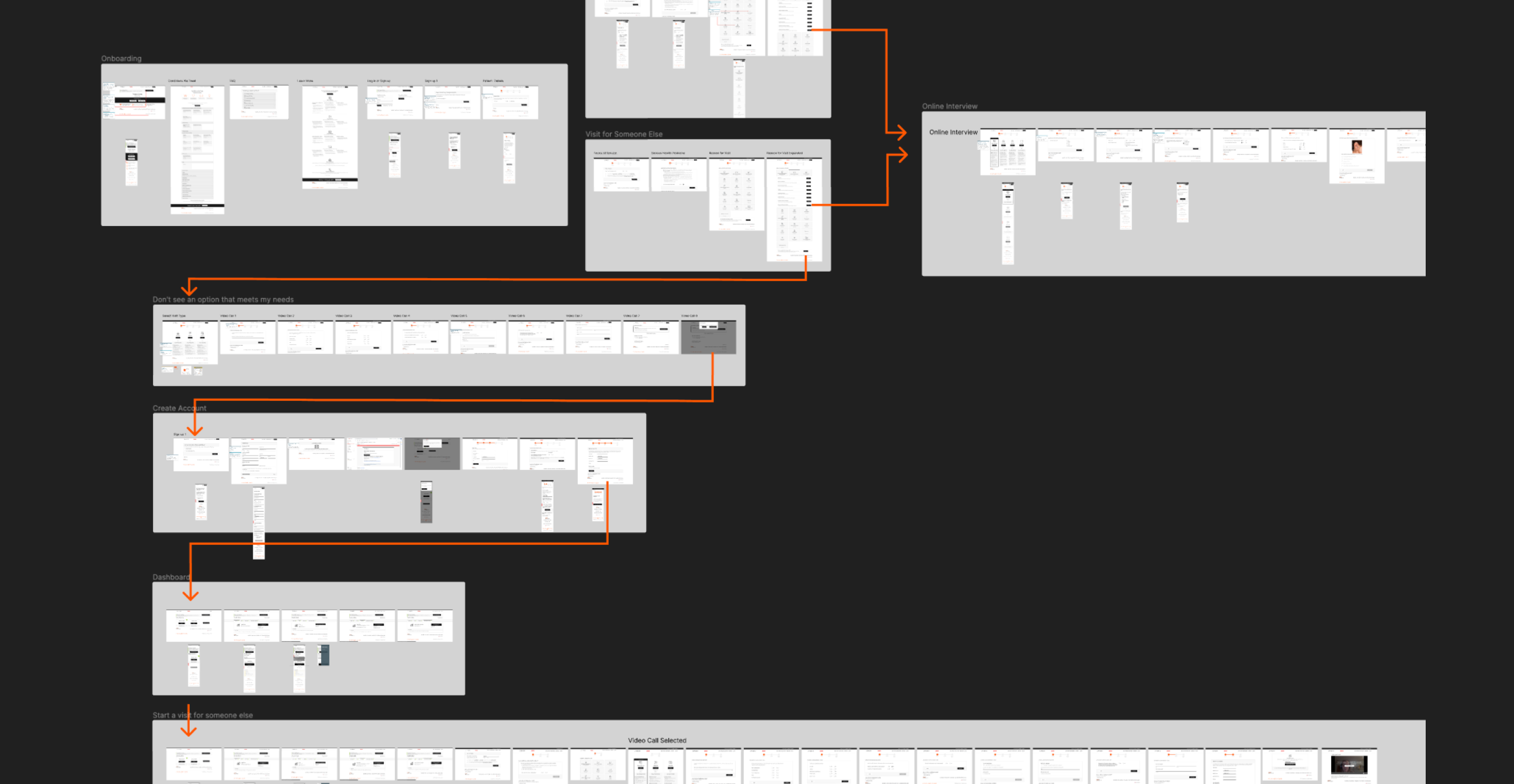
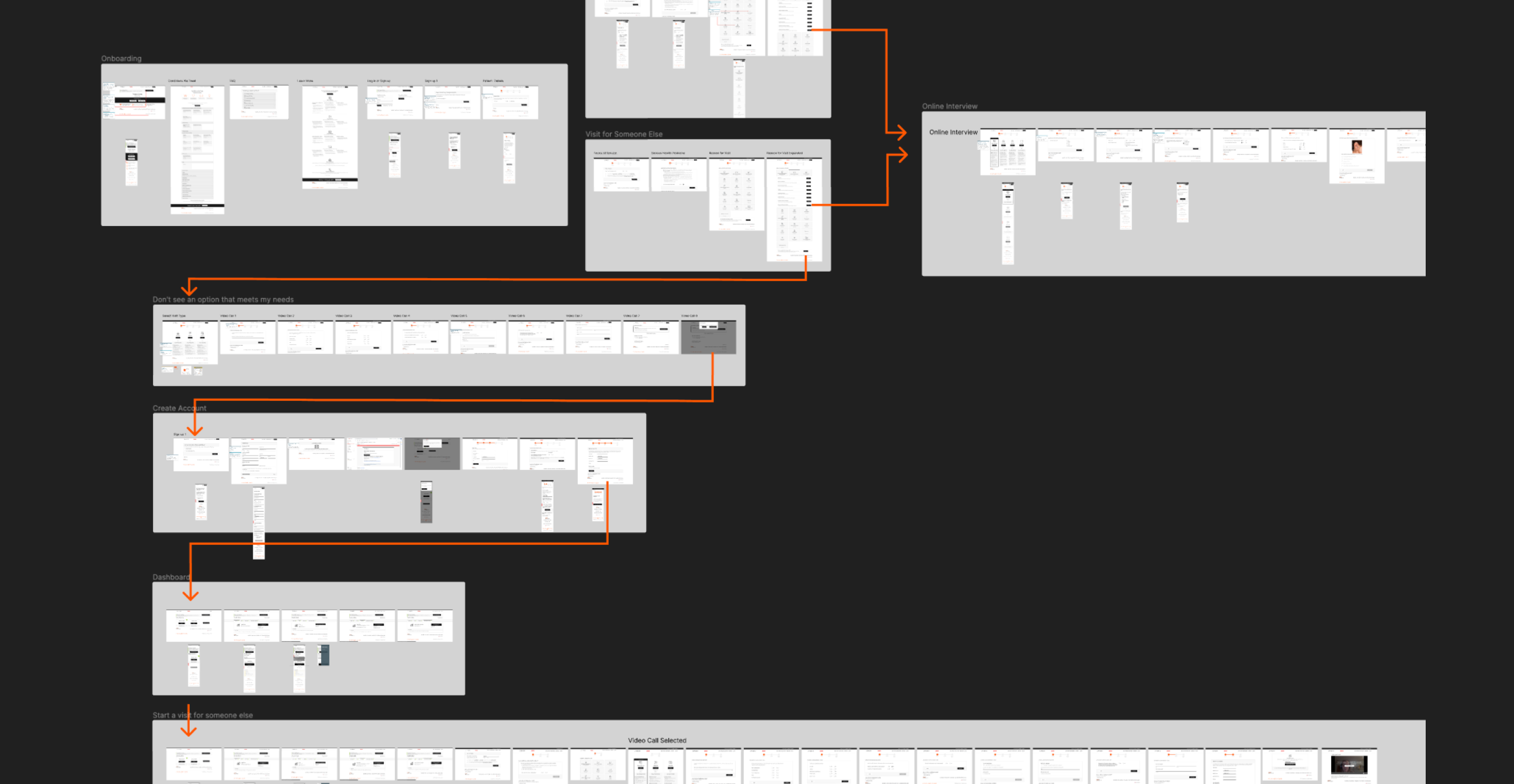
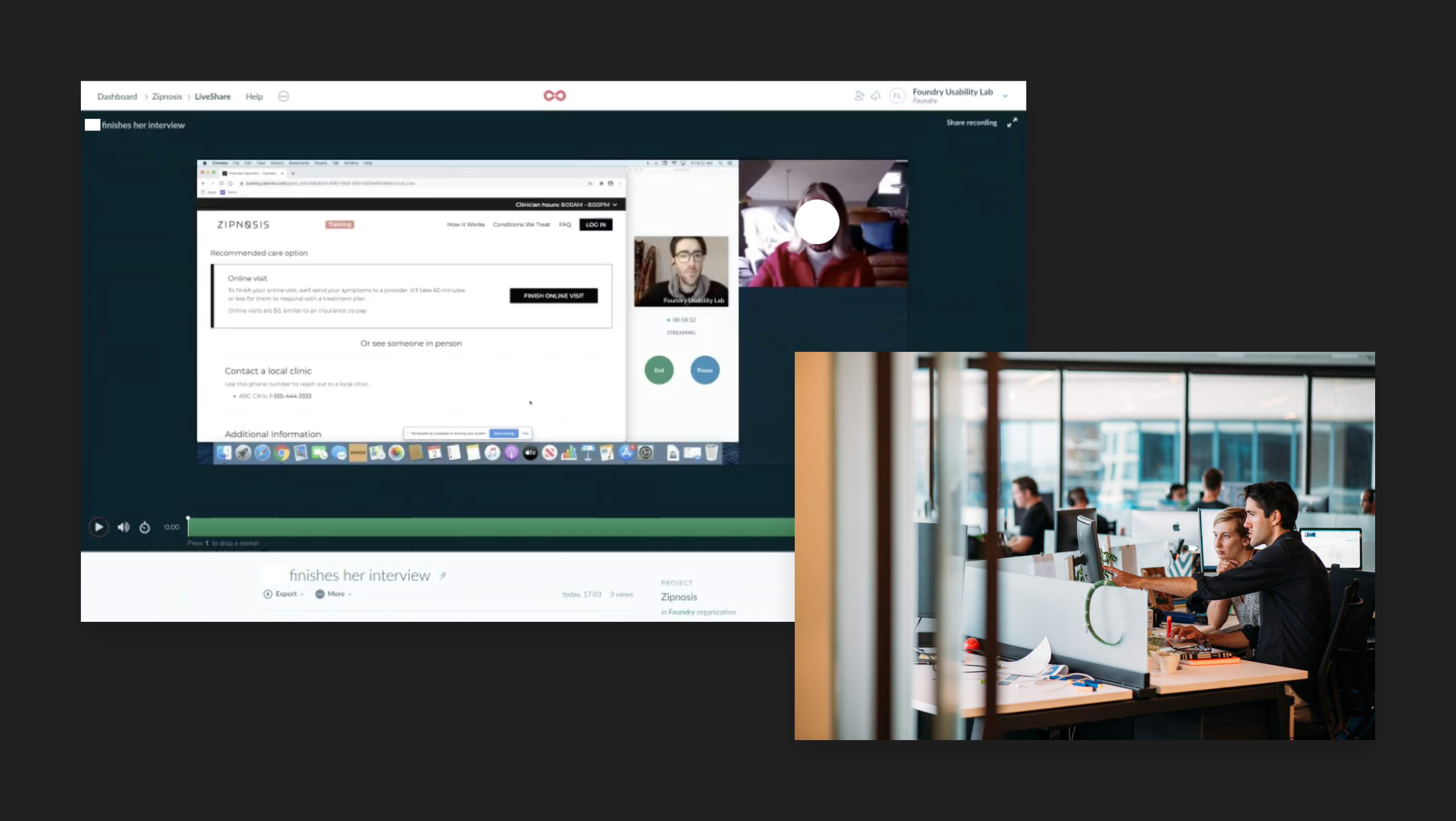
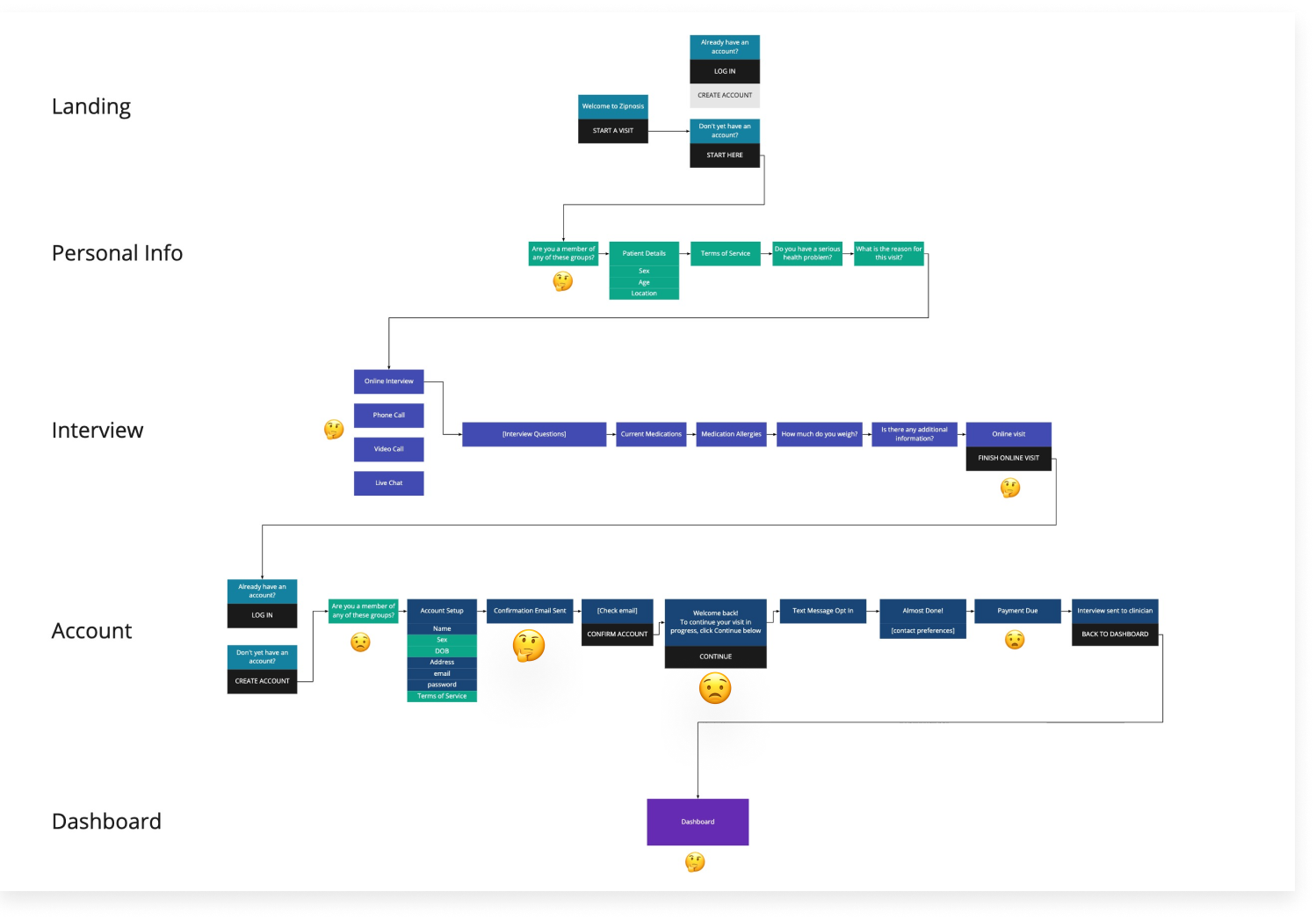
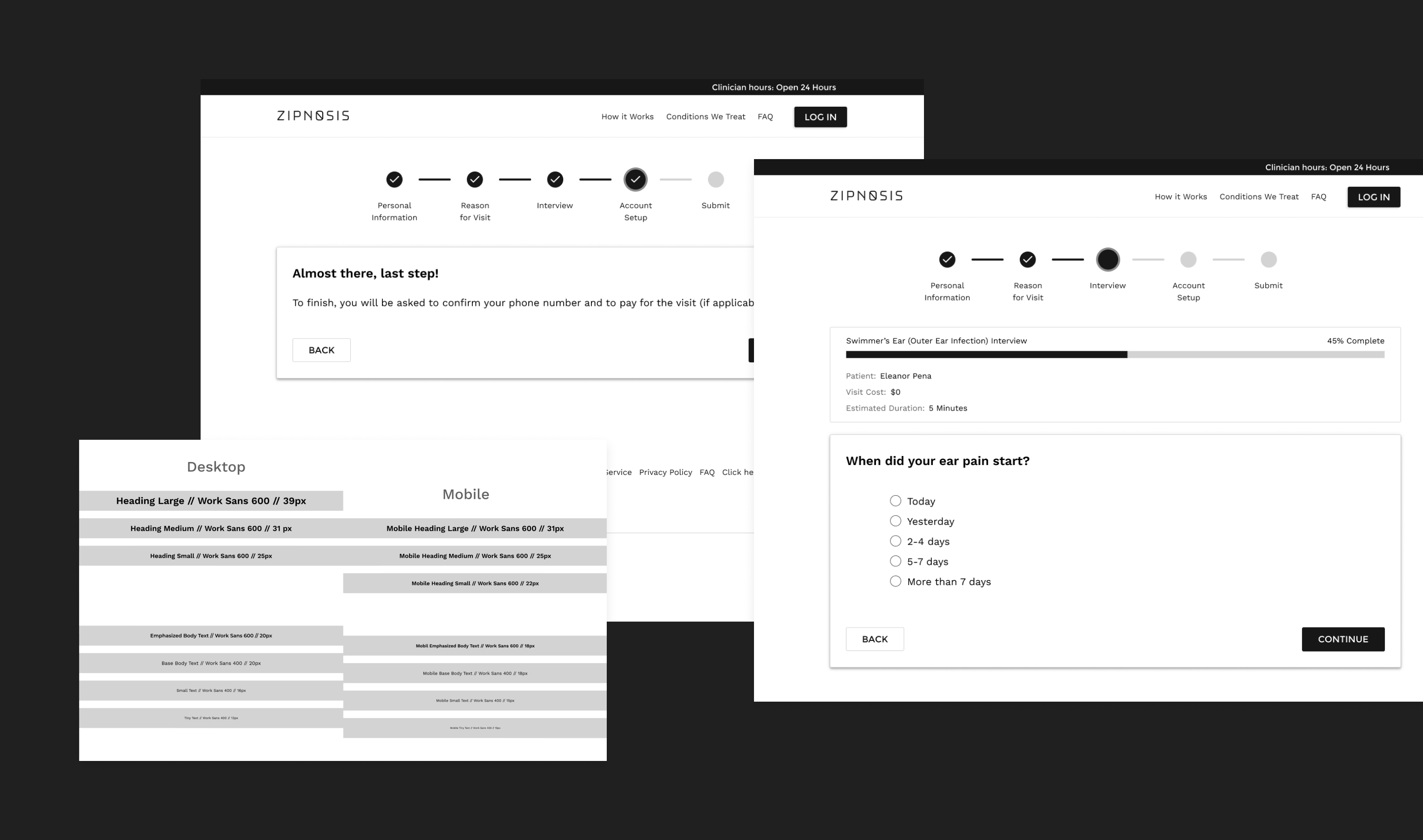
The Zipnosis platform is widely used by healthcare institutions to connect patients with clinicians. The product not only schedules appointments and facilitates video and phone visits, it also uses dozens of customizable diagnostic questionnaires (an “interview”) to direct patients to appropriate care. Usually, an interview is a patient’s first contact with Zipnosis -- they’re worried about their health and they click a link for virtual care on their clinic’s website. However, somewhere in the process of completing the interview and creating an account, users are having trouble, abandoning their sessions at high rates.
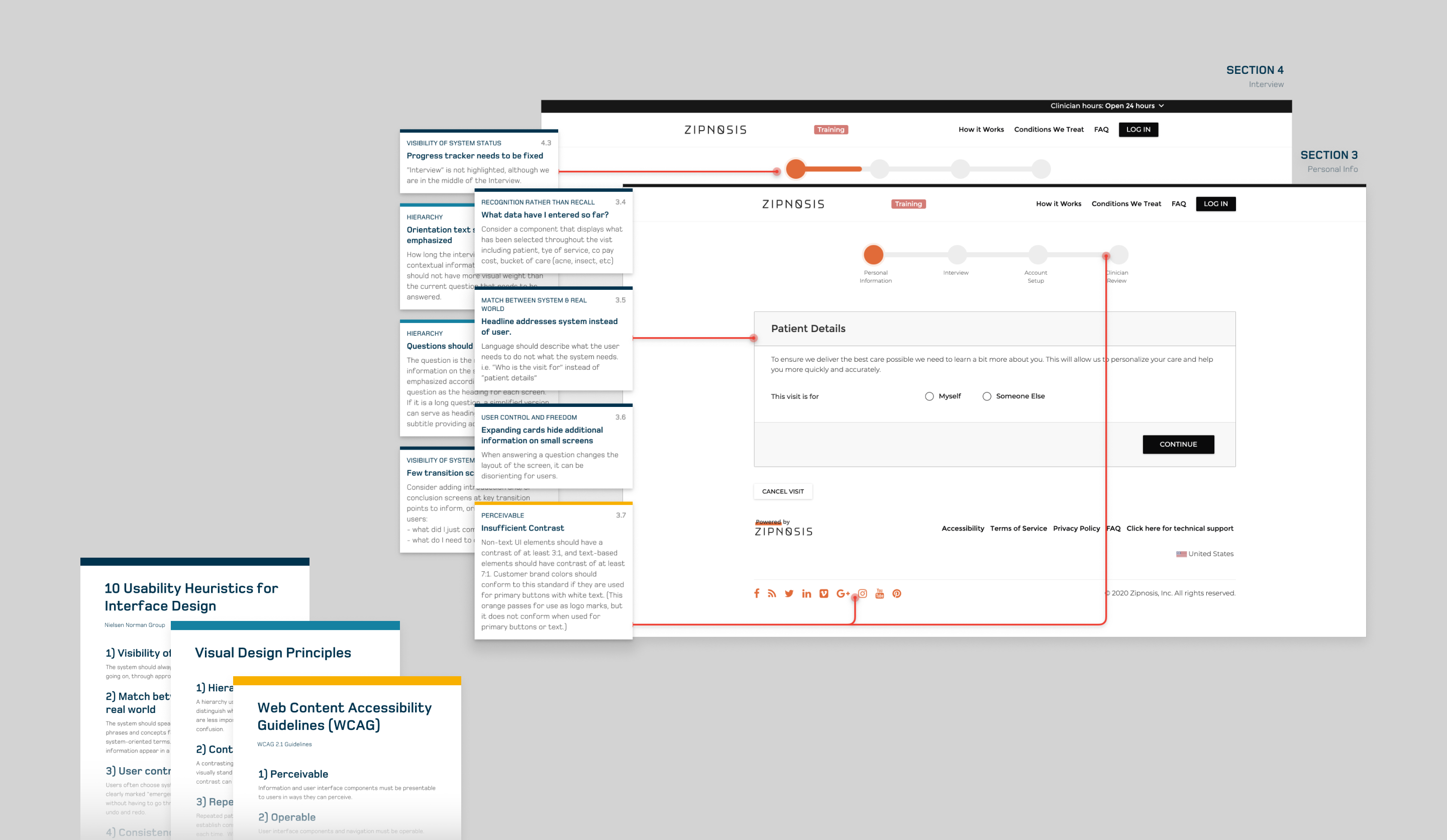
With such a robust and complex system, the client couldn’t go back to the drawing board and redesign their app. They needed advice on systematic design improvements that could be applied throughout the product and improve overall usability.